Signal K, stream data changes

Updated 2025-06-28 !
Use NodeRed(NR),
installed as a SK plugin, with the standard
dashboard
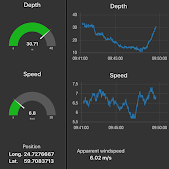
and it's easy to create info as seen in the picture. And this is without a
database as InfluxDB and tools like Grafana.
You use the
WebSocket interface, or SK subscribe nodes, to subscribe to changes in data from the SK server.
Install NR via SK GUI "Appstore => Available => @signalk/signalk-node-red" and then start the NR flow GUI via "Webapps"
and click on the "@signalk/signalk-node-red" box.
Edit the URL in the "WS out/WEB socket in" nodes so it matches Your host,
deploy and check out the Dashboard.
In the flow I'm using 2 ways to subscribe
-
"function" nodes and Javascript using the SK subscription protocol
-
SK "signalk-subscribe" nodes
Please note that in the inject node, "Initialize" has a delay with 60 seconds so that the server has time to stabilize at startup.
The paths to the data is very easy to get via "Databrowser", select
"self" and copy the actual path from the grid.
Another way to retrieve could be using the node "signalk-on-delta" which will send a message for every delta, change, on the server.
Remarks
2025-06 An updated flow is added, to Github, where the application, due to added security, first logs on to the server with an HTTP POST request.
Before starting the flow edit the IP addresses to your SK server. Then in the SK GUI add user "ws". "Security => Users => +Add => User ID "ws" => Password "ws" => Permissions "Read/Write"".












Importing your NR flow "SignalK_websocket_stream.json", I have the error "Invalid flow: unexpected token < in JSON at position 5". As I know nothing about programming and I only follow instructions I find on the Internet, I am stuck . . .
ReplyDeleteBy the way, I find your website very helpful, thank you. PVI.
A little strange, just tested the import and it works....There are several ways to import, but one easy way is to click on the JSON file, in Github, click on "Raw" and then "Ctrl + a", "Ctrl + c" and then in NodeRed paste the flow with "Ctrl + v".
DeleteThank you. It works fine when I follow your instructions. . . something to do with "Raw" so as not to get a htlm-like file when downloading from GitHub. PVI (Sailabout on forum.openmarine.net)
ReplyDelete👍
Delete